Für eine Erweiterung brauchte ich im Frontend den kompletten Seitenbaum als Array. Hier kann man auf t3lib_pageSelect zurückgreifen, leider bekommt man mit getMenu() immer nur eine Ebene – macht aber nix, man kann ja eine rekursive Funktion draus machen. Weiterlesen
Kategorie-Archiv: TYPO3
Backend Session-Handler mit Extbase
[Aktualisiert im April 2020] In einem aktuellen Projekt müssen in einem Backend-Modul Daten in die Session gespeichert und wieder ausgelesen werden. Weiterlesen
Address set in PathHeader does not comply with addr-spec of RFC 2822 – TYPO3 Form Plugin
Beim neuen Form Plugin von TYPO3 kann es vorkommen dass man beim Absenden des Formulars den Fehler „Address set in PathHeader does not comply with addr-spec of RFC 2822“ bekommt. Weiterlesen
Extbase Plugin Settings in Backend Modul auslesen
Wenn man mit Extbase ein Backend Modul erstellt, sind im Controller die Settings auf die man in einem Frontend Controller mit $this->settings direkt zugreifen kann, nicht verfügbar. Weiterlesen
Extbase Backend Modul als Hauptmodul integrieren
Bisher ist es bei Extbase Erweiterungen nur möglich, mittels Tx_Extbase_Utility_Extension::registerModule() seine eigenen Backend Module in vorhandene Module einzuklinken, sprich in web, file, user, tools usw.
Über die traditionelle Methode t3lib_extmGm::addModule() kann man sich jedoch ein Dummy-Hauptmodul erstellen, in das man die neuen Module dann als Submodule einklinken kann.
ext_localconf.php
if (TYPO3_MODE === 'BE') { $mainModuleName = str_replace('_', '', $_EXTKEY) . 'M1'; // Hack damit das Modul direkt nach dem Web Modul erscheint // die Angabe der $position in addModule() funktioniert hier leider nicht if (!isset($TBE_MODULES[$mainModuleName])) { $temp_TBE_MODULES = array(); foreach($TBE_MODULES as $key => $val) { if($key == 'web') { $temp_TBE_MODULES[$key] = $val; $temp_TBE_MODULES[$mainModuleName] = ''; } else { $temp_TBE_MODULES[$key] = $val; } } $TBE_MODULES = $temp_TBE_MODULES; } // Hauptmodul erstellen t3lib_extMgm::addModule($mainModuleName, '', '', t3lib_extMgm::extPath($_EXTKEY).'Configuration/BackendModule/'); // Erstes richtiges Backend Modul der Extension Tx_Extbase_Utility_Extension::registerModule( $_EXTKEY, $mainModuleName, 'subModuleName', '', array( // ... ), array( // ... ) ); } |
Unter Configuration/BackendModule/ (das Verzeichnis kann natürlich beliebig gewählt werden) erstellen wir noch eine conf.php:
< ?php /** * Dummy Konfiguration fürs Haupt Backend Modul */ define('TYPO3_MOD_PATH', '../typo3conf/ext/ext_key/Configuration/BackendModule/'); $MCONF['name'] = 'txextkeyM1'; $MCONF['script'] = '_DISPATCH'; $MCONF['access'] = 'user,group'; $MLANG['default']['tabs_images']['tab'] = 'moduleicon.gif'; $MLANG['default']['ll_ref'] = 'LLL:EXT:ext_key/Resources/Private/Language/locallang_mod_main.xml'; ?> |
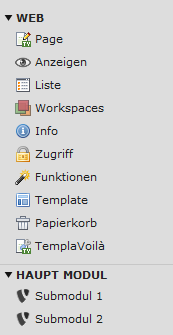
Somit kann TYPO3 unser „Dummy“ Hauptmodul ordnungsgemäß erstellen und die eigentlichen Module werden als Kind-Module hinzugefügt.
Das Ganze sieht dann so aus: